前言
最近, 因为不可抗力的关系, google越来越难用了, 而且好不容易能连上, 反应也特别慢. 迫不得已只能用百度, 而百度的广告也是越来越恶心了, 搜个代码都能出现一堆广告. 既然是自己的浏览器, 那就自己想想办法来干掉百度吧.
extension
chrome以及使用Chromium内核的浏览器, 都可以使用extension来增强浏览器功能. 如大名鼎鼎的Adblock Plus插件等. 插件原理是chrome提供一系列API来供用户自定义操作浏览器.
manifest
manifest.json文件是所有扩展插件的起点, 里面给定了插件的权限, 功能, 运行时间, 依赖等.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
{
"manifest_version": 1,
"name": "百度一下!",
"version": "1.0.0.0",
"description": "from zhoucong",
"icons": {
"16": "icon3x72.png",
"48": "icon3x72.png",
"128": "icon3x72.png"
},
"browser_action": {
"default_icon": "icon3x72.png",
"default_title": "全功能扩展~!",
"default_popup": "popup.html"
},
"options_page": "options.html",
"background": {
"scripts": ["js/lib_js/jquery-2.1.4.js", "js/background.js"]
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"windows": "Ctrl+Shift+S",
"mac": "Command+Shift+S",
"chromeos": "Ctrl+Shift+S",
"linux": "Ctrl+Shift+S"
}
}
},
"permissions": [
"background",
"storage",
"bookmarks",
"nativeMessaging",
"tabs",
"contextMenus",
"activeTab",
"webRequest",
"webRequestBlocking",
"downloads",
"http://*/*",
"https://*/*"
],
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'",
"content_scripts": [
{
"all_frames": true,
"matches": ["*://*.baidu.com/*"],
"js": ["js/baidu_background.js"],
"run_at": "document_end"
}
],
"web_accessible_resources": ["js/lib_js/jquery-2.1.4.js", "js/lib_js/jquery-custom.js"]
}
|
browser_action定义了图标图片, 提示, 以及点击弹出的html文件.
options_page定义的是在chrome://extensions/中点击选项的打开页, 一般用作插件用户自定义配置设置.
background定义的是在插件在后台运行时需要的js.
commands定义了快捷键.
permissions表示插件所需权限, 会在安装插件时提示用户所需权限.
content_scripts定义了匹配到相应页面时, 运行的js文件.
web_accessible_resources定义的是在content_scripts中可以请求的js文件.
baidu_background
接下来创建baidu_background.js.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
function addscript(prefix, f, suffix) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.innerHTML = prefix + eval(f) + suffix;
document.head.appendChild(script);
}
function killAdsFunction() {
if (!window.adcount) {
window.adcount = 0;
window.killAds = [];
}
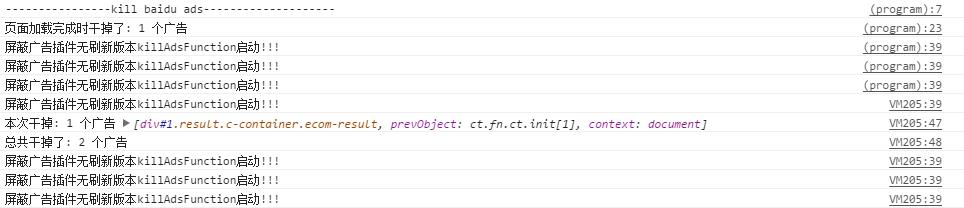
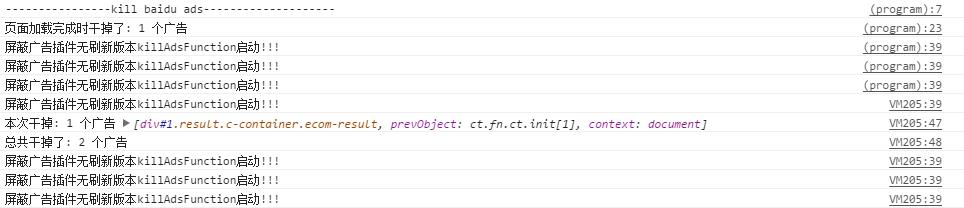
console.log('----------------kill baidu ads--------------------');
var $wrapper_wrapper = $('#wrapper_wrapper');
var $content_left = $('#content_left');
var ads = $content_left.children('div:has(a:contains(广告))');
window.adcount += ads.length;
window._is_my_remove = true;
ads.remove();
window._is_my_remove = false;
console.log('页面加载完成时干掉了: ' + window.adcount + ' 个广告');
var pb = function (e) {
if (window._is_my_remove == true) {
return;
}
var ads = [];
if ($(e.target).closest('#wrapper_wrapper').length > 0) {
console.log('屏蔽广告插件无刷新版本killAdsFunction启动!!!');
$content_left = $('#content_left');
window._is_my_remove = true;
ads = $content_left.children('div:has(span:contains(广告):not(:has(*)))');
if (ads.length > 0) {
window.adcount += ads.length;
ads.remove();
window.killAds = $.merge(window.killAds, ads);
console.log('本次干掉: ' + ads.length + ' 个广告', ads);
console.log('总共干掉了: ' + window.adcount + ' 个广告');
}
window._is_my_remove = false;
}
};
$wrapper_wrapper.on('DOMNodeInserted DOMSubtreeModified', pb);
}
addscript('(', killAdsFunction, ')();');
|
运行
在chrome://extensions/中点击加载已解压的扩展程序, 选中刚刚创建的文件夹, 即可看见扩展程序了.
加入插件前

加入插件后


后记
chrome插件功能远远不止这么点功能, 更强大的还可以和windows程序通信, 在background.js中, 可以拦截网络请求, 和windows程序通信, 调用迅雷下载相关资源. 可以参考git.