使用css3的flex布局和rem大小单位
flex
在以前做框架布局的时候, 一般都是使外层元素设置height:100%;width:100%;, 使用外层元素设置padding, 内层也可以使用height:100%;width:100%;来布局(元素需要为border-box). 对于那些固定的元素, 可以使用calc(100% - npx)这种方式来动态计算布局.
而在css3中, 出现了一种新的布局模型flex, 相关语法可以看这里, 可以比calc更优雅和简洁的实现动态布局, 不过对于IE系列只有IE 10+才支持, IE 9便只能使用calc或其他方式了.
flex可以做到的几种布局 :
- 对某个方向自动填充, 如果超过则压缩元素, 可以设置指定元素需要压缩和比例.
- 如果不超过可以自动拉伸元素, 可设置指定元素拉伸和比例.
- 如果元素全为固定大小, 可以设置如果不填满时的填充方式, 有
flex-start | flex-end | center | space-between | space-around五种可选, 分别是从起点开始, 终点开始, 居中, 两端对齐且每项间隔相等, 每项两侧间距相等. - 设置在垂直轴上的布局方式, 常见的垂直居中可以很简单的实现.
- 如果设置为
wrap即换行模式, 可以设置超过一行的情况下的行的布局. - 可以对子项单独设置排序(
order), 放大比例(flex-grow), 缩小比例(flex-shrink), 在计算拉伸时所占实际大小(flex-basis), 单独的垂直轴布局方式(align-self)
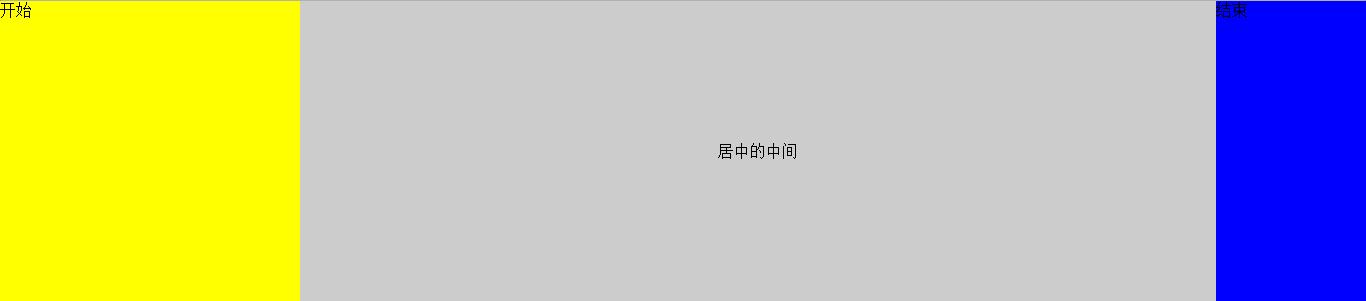
一般情况下, 如两端固定, 中间可拉伸的布局代码:
1 | <!DOCTYPE html> |
效果图

通过设置flex-direction属性, 可以设置元素是横向排列还是纵向排列, 从而可以构建出各种动态嵌套布局, 在修改相关元素大小的时候, 也不会影响到整体布局, 不用像之前写calc一样修改一点以后再去计算每个元素大小, 全交给浏览器自动计算, 省事方便很多.
rem
再看看rem单位, 之前出现的em单位是将字体大小与容器大小相匹配的单位, 即容器可以跟着字体大小动态变化, 不会出现字体比容器大的情况. 但是存在的问题是在写每个div的大小时, 需要知道当前em的比例, 即文字大小. 而rem单位出现便解决了这个问题, rem表示root-em, 即根节点的字体大小. 只需要设置html的font-size, 其他元素则都设置为1rem即可表示html的font-size大小, 在动态改变字体时, 也只需要修改html的font-size即可, 不会出现以前em的修改多处的问题.
vh
以前如果要设置一个元素高度是浏览器页面大小, 只能在外层通过height:100%;一层层传到内层元素, 或者使用js设置ele.style.height = window.innerHeight. 这样会很不方便, 而vh可以很简单的实现这个需求. 100vh == window.innerHeight.
vw
vh是高度单位, 那么vw则是宽度单位了, 表示100%的屏幕可见宽度. 在宽度自适应布局中, 比较简单的做法就可以用到vw了. 再结合flex布局, 可以说是非常强大的了.
1 | .left-menu{ |
再比如, 图片不能超过页面大小.
1 | .max-img{ |
vm
vm表示的是vmin和vmax, 能想到要用到的地方就是做一个正方形的头部图片了.
1 | .header-img{ |
这几个属性, 除了flex, 其他都支持IE9+, 而flex支持IE10+, 使用到的情况还是比较多的, 熟悉多用为好.
使用css3的flex布局和rem大小单位

