ES6使js可以进行模块化开发了, 而模块化开发很容易的一个问题就是循环依赖. 而ES6的模块加载为引用形加载, 虽然对于函数这种可以动态找到值不会出现循环依赖的问题, 但是对于那些直接在外部定义的值还是会直接执行, 而这种情况就会出现值的循环依赖关系.
对于值循环依赖的这种情况一般都是可以避免的, 只要提取出来成为公共值即可. 而在提取时需要一个个文件跟踪import查看依赖, 太麻烦了, 所以为项目组提供一个import分析器来解决这个事情.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| public void Resolve(Dictionary<string, JsFile> dic)
{
if (this.ImportStatus != JsFileImportStatus.ImportNone)
{
this.ImportStatus = JsFileImportStatus.ImportComplete;
return;
}
this.ImportStatus = JsFileImportStatus.Importing;
foreach (var im in this.ImportStrings)
{
try
{
var tmpFile = GetJsFile(this.FilePath + im, dic, im);
if (tmpFile.ImportStatus == JsFileImportStatus.ImportNone)
{//刚刚拿到的新文件
//tmpFile.ImportStatus = JsFileImportStatus.Importing;
this.Imports.Add(new ImportStruct(tmpFile, JsFileImportStatus.ImportNone));
}
else if (tmpFile.ImportStatus == JsFileImportStatus.Importing)
{//在前面正在导入中了
//tmpFile.ImportStatus = JsFileImportStatus.ImportComplete;
this.Imports.Add(new ImportStruct(tmpFile, JsFileImportStatus.Importing));
}
else if (tmpFile.ImportStatus == JsFileImportStatus.ImportComplete)
{//之前已经导入完成了
this.Imports.Add(new ImportStruct(tmpFile, JsFileImportStatus.ImportComplete));
}
tmpFile.Resolve(dic);
}
catch (Exception e)
{
continue;
}
}
this.ImportStatus = JsFileImportStatus.ImportComplete;
}
|
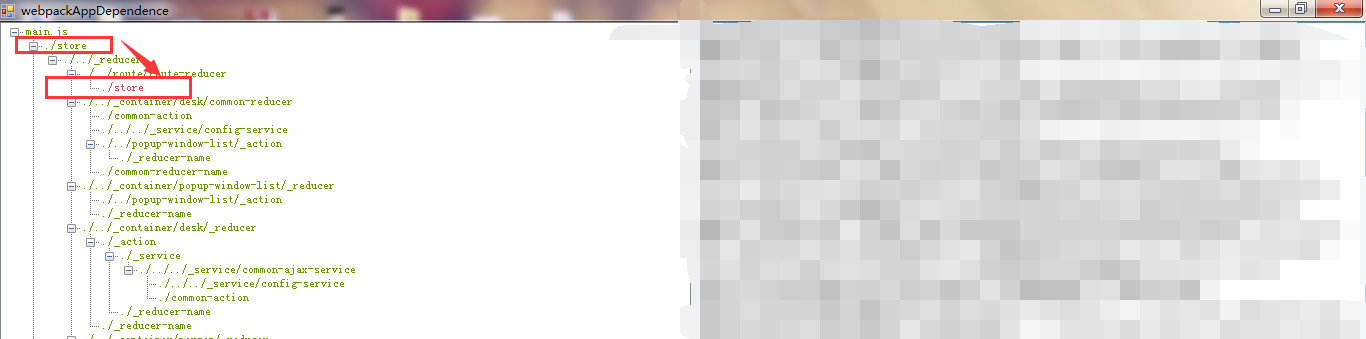
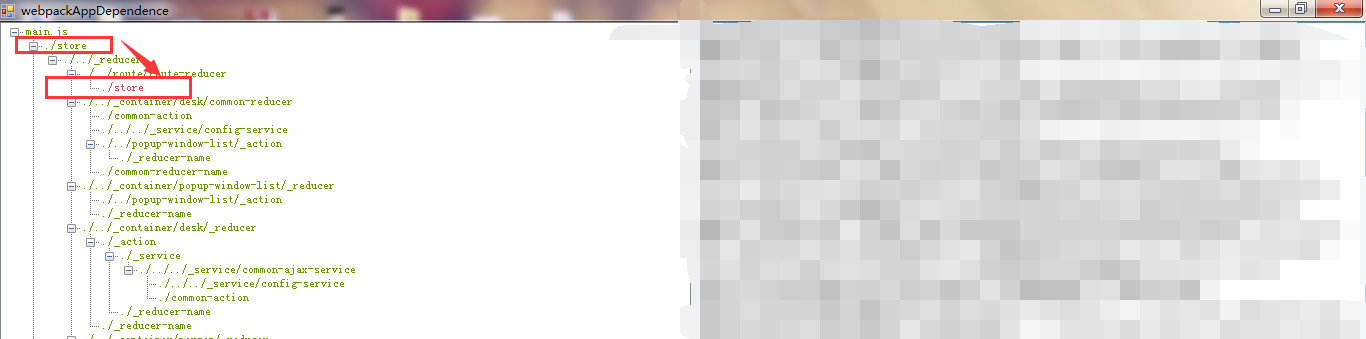
全部代码和软件在github中有, 使用效果如下:

左边的依赖树中, 绿色表示依赖关系正常, 红色表示依赖出现循环, 需要解决的地方. 右边显示的是依赖关系解析的json值, 如果需要可以拿去仔细分析依赖.
分析依赖原理基本和import原理一致, 按顺序依次加载, 如果遇到已经加载完成的, 则作为已经成功的, 显示绿色, 如果遇到新文件, 则标记为正在加载中, 如果遇到正在加载中的, 说明出现了循环依赖, 显示为红色, 需要处理该文件的加载问题.