1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
| import React, { useRef, useState, useMemo, useLayoutEffect } from 'react';
import { Checkbox, Button } from 'antd';
import { FixedSizeList, areEqual, ListChildComponentProps } from 'react-window';
import classNames from 'classnames';
import { SearchOutlined, DeleteOutlined, CloseOutlined } from '@ant-design/icons';
import { MultiOptionType } from './multi-select';
import { useTranslation } from '../../use';
export type MultiSelectPopupProps<T extends string | number> = {
showSearch?: boolean;
searchPlaceholder?: string;
create?: boolean;
value: T[];
open: boolean;
onChange: (value: T[]) => void;
options: MultiOptionType<T>[];
filterOption?: (inputValue: string, option: MultiOptionType<T>) => boolean;
width: number;
onClick?: (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => void;
listItemHeight?: number;
listHeight?: number;
valueIsNumber?: boolean;
};
export type MultiSelectPopupComponent<T extends string | number> = React.FC<MultiSelectPopupProps<T>>;
const MultiSelectPopup: {
<T extends string | number>(...args: Parameters<MultiSelectPopupComponent<T>>): ReturnType<MultiSelectPopupComponent<T>>;
} = <T extends string | number>({
showSearch = true,
searchPlaceholder = '',
create = false,
value,
open,
onChange,
options,
filterOption,
width,
onClick,
listItemHeight = 32,
listHeight = 320,
valueIsNumber = false,
}: Parameters<MultiSelectPopupComponent<T>>[0]) => {
const t = useTranslation();
const [showSelectedOptionsState, setShowSelectedOptionsState] = useState(true);
const [searchValueState, setSearchValueState] = useState('');
const _changeItemFnRef = useRef((item: T, operate: 'add' | 'remove') => {
onChange(operate === 'add' ? value.concat(item) : value.filter((x) => x !== item));
});
_changeItemFnRef.current = (item: T, operate: 'add' | 'remove') => {
onChange(operate === 'add' ? value.concat(item) : value.filter((x) => x !== item));
};
const filterOptions = useMemo(() => {
const _filterFn =
filterOption ||
((inputValue: string, option: MultiOptionType<T>) =>
!inputValue ||
_.toLower(_.toString(option.label)).includes(_.toLower(inputValue)) ||
_.toLower(_.toString(option.value)).includes(_.toLower(inputValue)));
const _searchInputValue = _.trim(searchValueState);
const filterOptions = _.filter(options, (option) => _filterFn(_searchInputValue, option));
if (_searchInputValue && !_.find(filterOptions, (option) => option.value === _searchInputValue) && create) {
filterOptions.push({ label: _searchInputValue, value: (valueIsNumber ? _.toNumber(_searchInputValue) : _searchInputValue) as T });
}
return filterOptions;
}, [options, searchValueState, filterOption]);
const { checkStateFilterOptions, checkedAllOptions } = useMemo(() => {
const checkStateFilterOptions = _.map(filterOptions, (x) => ({ ...x, checked: _.includes(value, x.value) }));
return { checkStateFilterOptions, checkedAllOptions: _.every(checkStateFilterOptions, (item) => item.checked) };
}, [filterOptions, value]);
const selectedOptions = useMemo(() => {
const optionsMap = _.mapKeys(options, 'value');
return _.map(value, (x) => optionsMap[x] || { label: x, value: x });
}, [options, value]);
// fix: need calc input item height
const minListHeight = _.min([listHeight, _.max([filterOptions.length * listItemHeight, selectedOptions.length * listItemHeight])]);
const OptionRow = useMemo(
() =>
React.memo((props: ListChildComponentProps) => {
const { index, style, data } = props;
return (
<div className='ant-select-item ant-select-item-option' style={style} title={data[index].label}>
<Checkbox
className='ant-select-item-option-content'
checked={data[index].checked}
onChange={(event) => _changeItemFnRef.current(data[index].value, event.target.checked ? 'add' : 'remove')}
>
{data[index].label}
</Checkbox>
</div>
);
}, areEqual),
[],
);
const SelectedOptionRow = useMemo(
() =>
React.memo((props: ListChildComponentProps) => {
const { index, style, data } = props;
return (
<div className='ant-select-item ant-select-item-option' style={style}>
<Button
className='ant-select-item-option-selected-remove-btn'
size='small'
onClick={() => _changeItemFnRef.current(data[index].value, 'remove')}
title={data[index].label}
>
<span className='ant-select-item-option-selected-remove-btn-label'>{data[index].label}</span>
<CloseOutlined className='ant-select-item-option-selected-remove-btn-icon' />
</Button>
</div>
);
}, areEqual),
[],
);
const inputRef = useRef<HTMLInputElement>(null);
useLayoutEffect(() => {
if (open && inputRef.current) {
inputRef.current.focus();
}
}, [open]);
return (
<div className='multi-select-popup' style={{ width: showSelectedOptionsState ? width * 2 : width }} onClick={onClick}>
{showSearch && (
<div className='multi-select-popup-search-bar'>
<SearchOutlined className='multi-select-popup-search-icon' />
<input
ref={inputRef}
className='multi-select-popup-search-input ant-input'
value={searchValueState}
onChange={(event) => setSearchValueState(event.target.value)}
placeholder={searchPlaceholder}
/>
</div>
)}
<div className='multi-select-popup-body'>
<div className='multi-select-popup-left-content' style={{ width: width }}>
<div className='multi-select-popup-options-control-bar'>
<Checkbox
disabled={checkStateFilterOptions.length === 0}
checked={checkStateFilterOptions.length > 0 && checkedAllOptions}
onChange={(event) =>
onChange(
event.target.checked
? _.union(
value,
checkStateFilterOptions.map((x) => x.value),
)
: _.difference(
value,
checkStateFilterOptions.map((x) => x.value),
),
)
}
>
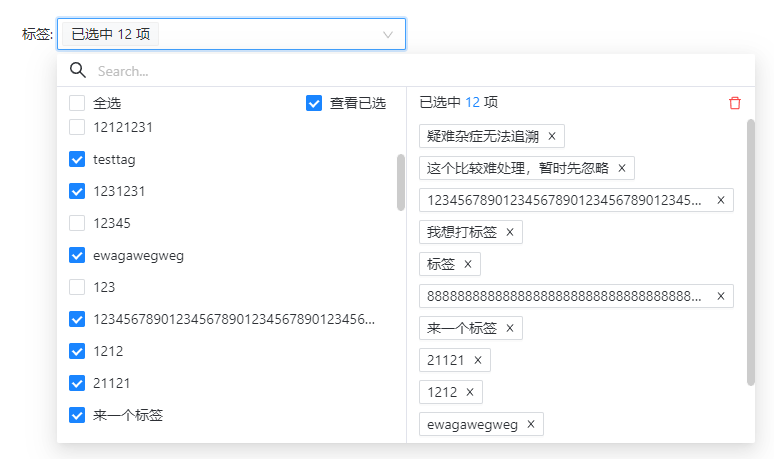
{t('MULTI_SELECT_LABEL_SELECT_ALL')}
</Checkbox>
<Checkbox checked={showSelectedOptionsState} onChange={(event) => setShowSelectedOptionsState(event.target.checked)}>
{t('MULTI_SELECT_LABEL_VIEW_SELECTED_ITEM')}
</Checkbox>
</div>
<div className='multi-select-popup-options-list'>
<FixedSizeList
height={minListHeight}
itemCount={checkStateFilterOptions.length}
itemSize={listItemHeight}
width={width}
itemData={checkStateFilterOptions}
>
{OptionRow}
</FixedSizeList>
</div>
</div>
<div className={classNames('multi-select-popup-right-content', { hide: !showSelectedOptionsState })} style={{ width: width }}>
<div className='multi-select-popup-options-control-bar'>
<span className='multi-select-popup-options-selected-tips'>
{t('MULTI_SELECT_LABEL_SELECTED_ITEM_PREFIX')}
<span className='multi-select-popup-options-selected-tips-num'>{value.length}</span>
{t('MULTI_SELECT_LABEL_SELECTED_ITEM_SUFFIX')}
</span>
<Button className='multi-select-popup-options-remove-all-btn' size='small' type='link' danger onClick={() => onChange([])}>
<DeleteOutlined />
</Button>
</div>
<div className='multi-select-popup-selected-options-list'>
<FixedSizeList
height={minListHeight}
itemCount={selectedOptions.length}
itemSize={listItemHeight}
width={width}
itemData={selectedOptions}
>
{SelectedOptionRow}
</FixedSizeList>
</div>
</div>
</div>
<style jsx global>{`
// 样式比较长, 此处省略
`}</style>
</div>
);
};
export default MultiSelectPopup;
|